- UX Design, Website Design, Web Design, How to Design a Website
Recent articles
our mailing list
What Is Needed In Designing The Perfect Website?

What Is Needed In Designing The Perfect Website?
Here we define Web Design and what are the trends, tips and terrors for 2020.
Web design is what creates the overall look and feel when you’re using a website. It’s the process of planning and building the elements of your website, from structure and layout to images, colors, fonts and graphics. Web design is not limited to websites as it includes other uses such as web apps, mobile apps, and user interface design.
Visual Elements For Your Website Design
Written copy
Fundamentally, the look of a website and its words go hand in hand. The two should never really be considered separate. Having your designers and content writers work together, instead of in sequence, can enable a more powerful design.
Fonts
When designing a website, it’s imperative to choose easy-to-read font pairings that complement the design. Tools like Canva’s Font Combinator can help you find the perfect match for your font. Web design tools like PageCloud even include numerous font pairings within their app.
Colors
Colors are one of the most important elements to consider when designing a website. Keep in mind that here are a lot of misconceptions about the psychology of color. When choosing colors for your site, it’s important to focus on aligning your colors with your brand and the message you are trying to convey.

Layout
How you decide to arrange your content will have a dramatic impact on both the appearance and functionality of your site. Although there aren’t any specific rules when it comes to website layouts, there are definitely some principles you should follow.
Shapes
The use of graphical elements in web design has really taken off over the past few years.

Spacing
There is a space that exists between every element within your design: the images, the paragraphs, the lines…

Images & Icons
Free images and icons
Functional Elements For Your Website
Navigation
Navigation is one of the main components that determines if your website actually “works”. Depending on the audience, your nav can serve multiple purposes. It helps first time visitors discover what you have to offer while guiding returning visitors to specific sections within your site. In both cases, there are a few best practices you’ll want to follow.
Speed
No one likes slow websites. Regardless of how nice your design is, if it doesn’t load within a reasonable time, it will not perform in search.

Animations
There are tons of web animation techniques that can help your design accomplish a wide range of tasks, from grabbing a user’s attention to giving feedback on certain interactions with content like buttons or forms.

User interactions
Your site visitors have multiple ways of interacting with your site depending on their device (scrolling, clicking, typing).
Here are just a few examples:
- Never auto-play audio
- Never underline text unless it’s clickable
- Make forms mobile-friendly
- Avoid pop ups
- Avoid scrolljacking
Site structure
A website’s structure plays an important role in both user experience and SEO.
With 2019 already fading behind us, we’re starting to focus on the shining, golden promise of the new year: 2020.
Best Web Design Trends for 2020
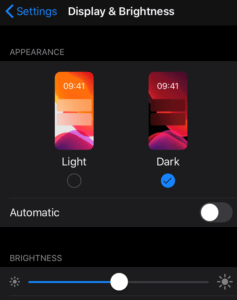
1. UI: Dark Mode

Dark mode became a widespread design trend in 2019 when it was introduced by Google in many of its apps, from Chrome to YouTube. Dark mode took the internet by storm, and all the signs suggest it will continue to spread in 2020.
This only works if the website supports dark mode, though!
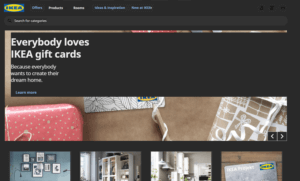
However, your site might end up looking like the ugly duckling of the dark mode world – a bit like furniture store IKEA’s website…

2. Visual Design: 3D Graphics
“3D rendered design is popular for upping the after effects, making things look really smooth and satisfying. There’s been a big uptake in the use of Cinema 4D to add 3D after effects, and I think this is only set to grow in popularity.”
This makes sense, especially with the rise in virtual reality – it seems people are increasingly seeking out more immersive experiences online. The move towards 3D graphics suggests a smooth, sleek, and modern vibe, although it will be interesting to see how designers play with this through illustrations and typography, for example. Stepping away from flat design could also have an impact on the color choices we start to see.
“Designers are stepping away from vivid, bright colors and moving more towards muted and pastel colors. This looks especially effective in 3D illustrated artwork where compositions are created with smooth shadows and soft natural lighting, creating a visually pleasing scene.”

3. Mobile: Minimal Design
Minimalism has been a popular design choice for mobile for a few years now. Still, it’s a reliable and long-lasting trend that has more than proved its worth, and looks set to stay strong through 2020. The point we want to emphasize here, though, is that minimalist design doesn’t have to mean boring design. You can still use bold, bright colors, overlapping sections, and heavy fonts – whatever suits your branding.
Minimalism is about cutting away any unnecessary excess to create a clear and easy user experience.
Make use of white space, and focus on form and function to avoid overwhelming your visitors.
“This is not a new thing, but still an important one: Mobile first approach should be the focus. In the near future, users will only visit websites on their phone, so it’s important to be prepared for when that day comes.”
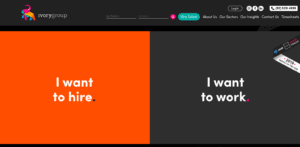
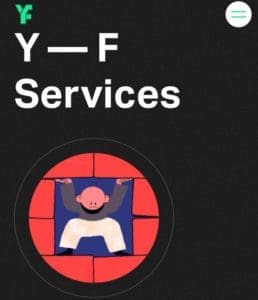
Here’s a great example of minimal design for mobile, from design studio website Yaroflasher:

This site uses large, bold fonts, animations, and bright colors contrasted against a black background – and yet it still maintains a clear, minimal design that’s very easy to navigate. Note the use of icons, color, and illustration – these elements all work together to engage users, while keeping the content simple and easy to digest and navigate.
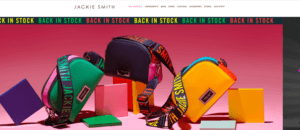
4. Ecommerce: Bright Colors

Bright colors catch attention, create emotive reactions, and can be great motivators, so it’s easy to see why big, loud colors are making a comeback in the ecommerce industry.
“We’re seeing a real mash up of styles across the board. The minimalist, refined designs that we have become so used to over the past few years have given the opportunity to a more bold and disruptive aesthetic. This means we are seeing bold patterns and colors being used across the industry in both print and digital.”
If you’re still setting up your brand, then now is the perfect time to choose a strong color scheme for your online store. Pick a main color and a secondary color that compliment each other, and which create a look that matches your brand’s personality.
It may seem old fashioned, but color psychology is extremely useful in finding the right colors to use on your website, so do some research before jumping in. Research suggests that color can increase brand recognition by up to 80%, so it’s worth putting some thought into!
The power and potential of eCommerce is clear. By 2021, the market is expected to hit $4.9 trillion… Consumer habits are evolving every day – they want their shopping experience to be more personalized, faster, and of higher quality than it has been in previous years… In 2020, brands must begin to measure how customers feel.
5. UX: AI and Voice Interaction
Did you know that 65% of 25 to 49 year olds speak to their voice-enabled devices at least once per day?
The way that we interact with brands online is changing, with screens no longer a necessity. Voice search and voice interactions, combined with AI technologies, are revolutionizing the way we navigate the web. Because of AI, people expect a greater level of personalization and more accurate suggestions for products, music, film, and so on – just look at how Netflix tailors its content to each user based on their choices.
6. Personalization: Illustrations and Animations
Illustrations are hot on most 2020 trend lists – there’s been a noticeable shift away from bland stock photography towards more unique illustrations. Messy, abstract, flowing, and hand-drawn images are growing increasingly popular, as they help to convey personality, positivity, and creativity.
“Illustration, particularly vector illustration, is making a comeback – more so than realistic drawing. Because of this, I would expect to see a continued use of patterns and bold colors to enhance images. Vector illustration is great, as it can be used widely and has a handy small file size – and who doesn’t love a little doodle!”
Animations take that idea one step further to breathe more life into a website, and can be a useful tool for creating a stronger brand image and more engaging experience for your visitors.
“A major trend is using big imagery or illustrations with motion, but this can cause a website to be super slow, and break Google’s rules on site speed.”
7. WordPress: Gutenberg
Gutenberg is a big deal because it re-thinks the whole building and editing process on WordPress. We’ve picked out three Gutenberg features that look hot for WordPress web design in 2020.Try Twenty Twenty WordPress Theme!

8. Content: White Space Frames

Full screen images and parallax scrolling have been popular over the last year, and while we’re sure they’re not about to disappear, there’s a new trend in town that shows a lot of promise – especially for content-heavy sites.
9. Typography: Outlined Typography
Outlined typography is something to keep a keen eye on in the coming year. This might be an unfamiliar term, but it really does what it says on the tin – that is, the outline of the text makes up the letters, rather than the body.
“We’ve been seeing a lot of outlined typography recently – Huawei and Clarks being two examples – and it’s our strongest trend prediction for 2020. It’s popular in video (particularly music videos), as it’s really effective when you animate.”
“in branding and design I have noticed a general trend towards simple and bold structures, with more creative freedom given to the designs… As traditional brands look to make their identities more usable and dynamic in a digital space… an increasing number of brands are using big, bold, clean typography for their logo, while also giving more room to illustration and color to develop their brand story”
9 Design Mistakes to Avoid in 2020
Now that we’ve shown you what you should be doing in 2020, let’s take a look at some design sins to avoid over the coming year. We asked around our office to find out what common design elements really get on people’s nerves – maybe you’re already guilty of some of them! There were plenty of responses, but here are the 9 design mistakes that got people most riled up:
- 1. Autoplaying media
- 2. Hidden contact information
- 3. Intrusive pop-ups and adverts that follow you around the page
- 4. Infinite scroll
- 5. Clunky product pages
- 6. Obstructive sticky headers
- 7. Slow-loading websites
- 8. Online stores without a guest checkout
- 9. Full-screen pop-ups that cover up the whole webpage